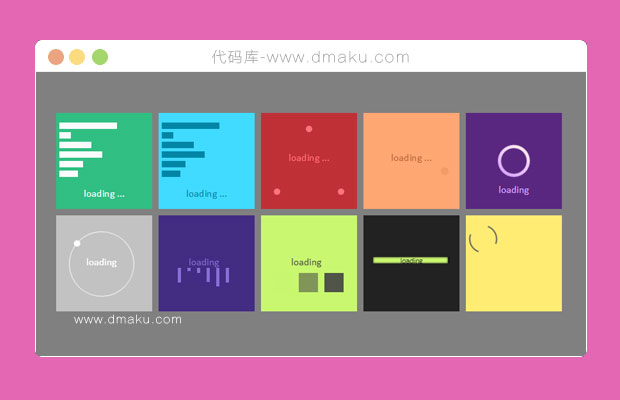
这是10款CSS3进度条/Loading加载动画,这10款进度条应用不仅有创意的外观,而且还有非常特别的动画效果。另外,有些进度条还可以用在Loading动画,效果也挺不错。

这是10款CSS3进度条/Loading加载动画,这10款进度条应用不仅有创意的外观,而且还有非常特别的动画效果。另外,有些进度条还可以用在Loading动画,效果也挺不错。

这是一款分享一款js左右晃动切换登陆注册表单设计代码,简洁利落的ui和滑动切换设计适用于任何网站的登陆注册。

这是一款jQuery新闻图片上下滚动切换代码,带上下小箭头按钮,支持标题,图文并茂显示。

这是一款CSS3倒计时警报灯样式代码是一款基于js跟css3实现的个性警报灯倒计时特效。

这是一款jQuery手风琴四季场景变换特效是一款春夏秋冬四季转场特效,鼠标可放大每个季节的图像。

这是一款纯CSS3下拉菜单导航,全屏的光晕背景子菜单拥有多种展开动画方式,有简单的淡入淡出,也有炫酷的折叠式展开效果。